スクリプトで置換、または、新たに追加!
今回は「ダッシュボードに設定した記録テーブルの一覧画面へ遷移」し、その後「記録テーブルの一覧画面からダッシュボードへ戻る」という設定を行います。設定を行うにあたり、以下環境を用意します。
・ダッシュボードの「クイックアクセス」に記録テーブルのIDを設定
・記録テーブルの表示は「一覧」を設定
まず、何も設定していない状態の動作を確認します。
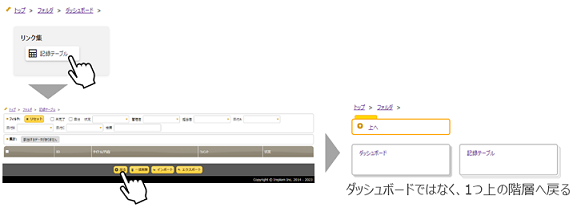
1.ダッシュボードのクイックアクセス「記録テーブル」をクリックします。
2.記録テーブル一覧画面の「戻る」ボタンをクリックします。
この場合、遷移元のダッシュボードではなく、記録テーブルから見て1つ上の階層へ移動します。

それでは、遷移元サイトへ戻る設定を行っていきます。
①「戻る」ボタンの内容をスクリプトで置換する方法
こちらは 一覧画面の「戻る」ボタンに、ブラウザの「戻る」ボタンと同じ動きを設定する方法です。
スクリプト タブにて、出力先 に「一覧」を選択し、下記コードを記載します。
$p.events.on_grid_load = function(){
$('#GoBack').click(function() {
window.history.back();
});
$('#GoBack').removeAttr('onclick');
}※注意点※
この設定はブラウザの「戻る」ボタンと同じ動きのため、ダッシュボード → 一覧画面 → 編集画面 → 一覧画面 と移動した場合、一覧画面の「戻る」ボタンではダッシュボードではなく、直前に表示していた編集画面へ戻ります。
② 任意のボタンを追加し、そこに遷移元サイトを指定する方法
こちらは 一覧画面 に任意のボタンを追加し、ボタンのリンクに 遷移元サイト を設定する方法です。
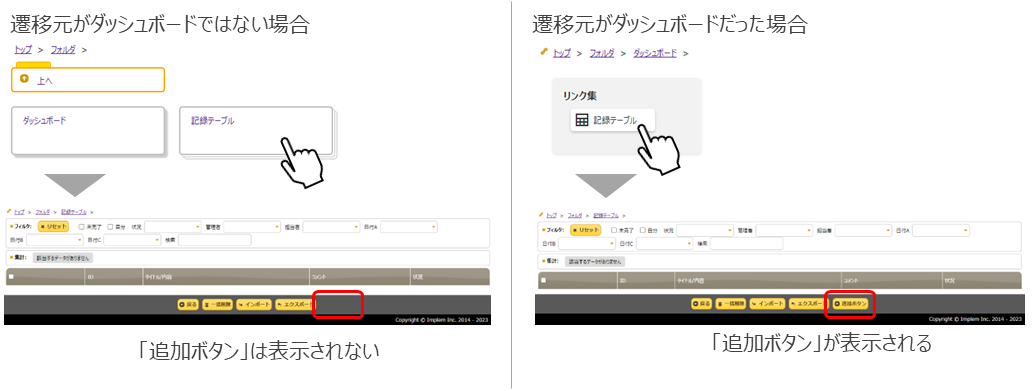
ここでは一工夫凝らして、" 遷移元がダッシュボードだった場合に、追加したボタンを表示する " という仕組みを加えてみましょう。
先ほどと同じように、スクリプト タブにて 出力先 に「一覧」を選択し、下記コードを記載します。
// document.referrer で遷移元のページのURLを取得する
var result = document.referrer
// 検索文字列にダッシュボードのURLを設定する
// 検索文字列がある場合にボタンを追加する
if (result.indexOf('http://localhost/items/ダッシュボードのサイトID/index') != -1){
$("#MainCommands button:last-child").after(
// 追加したボタンの表示名を「追加ボタン」と設定
$('追加ボタン').button(
{icon: 'ui-icon-circle-arrow-w'}
)
)
// 追加したボタンをクリックした時の遷移先を設定する
function MoveToSource() {
location.href = 'http://localhost/items/ダッシュボードのサイトID/index';
}
}indexOf メソッドでは、検索対象が見つからなかった場合にだけ -1 を返却します。
そのため、!=(否定)を -1(否定)することで「肯定」とし、遷移元がダッシュボードである場合に7行目~11行目でボタンを表示させます。
※注意点※
この方法の場合も①の方法と同じように 一覧画面 → 編集画面 → 一覧画面 と移動した場合、編集画面からの遷移となるため追加ボタンは表示されませんのでご注意ください。


まとめ
いかがでしたか?
今回ご紹介した設定方法については「ダイアログで編集」と組み合わせると、一覧画面から移動しないのでボタンの設定を有効的に利用できます。
プリザンターではこのように、様々な機能を組み合わせてお使いの環境にあったシステムをローコードで作り上げることができます。
弊社ではプリザンターをご使用中、または、これからご使用になられる方向けに、プリザンター逆引き辞典、スタイル・スクリプトサンプル集だけでなく、運用ノウハウ集、Dockerを使った構築の販売を行っております。
また、 プリザンターからのExcel帳票出力・PDF帳票出力の支援パック販売 も行っております。
プリザンター導入の支援や、スクリプト開発などの支援も行っておりますので、まずは気軽にご相談ください。
※ご相談の内容によっては有料となる場合がございます。予めご了承ください。
☆☆☆
ブログ内容への質問や追加説明をご希望の方は【 問い合わせフォーム 】からお気軽にお問い合わせください
☆☆☆

 MAIL
MAIL


一覧画面の「戻り先」は設定できる?
こんにちは、シーイーシーカスタマサービスの森山です。
先日、年間サポートをご契約のお客様より次のお問合せをいただきました。
サイトから指定したサイトへ遷移することはできるが、遷移先サイトの一覧画面で「戻る」ボタンをクリックしても遷移元サイトへ戻らない。
遷移先サイトの一覧画面「戻る」ボタンで、遷移元サイトへ戻る方法はないか?
まず前提として、一覧画面の「戻る」ボタンについては、戻り先がプリザンターのシステムにて固定されています。
その上で、今回は次の2つの方法でお問合せ内容を実現したいと思います。
①「戻る」ボタンの内容をスクリプトで置換する方法
② 任意のボタンを追加し、そこに遷移元サイトを指定する方法
ではさっそく設定方法をご説明します。